ปัจจุบันคนเรามีการเข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์หลาย การออกแบบเว็บไซต์ที่สามารถตอบสนองต่อทุกอุปกรณ์จึงจำเป็นมาก การออกแบบเว็บไซต์แบบ Responsive Web Design ถือเป็นหัวใจสำคัญของการพัฒนาเว็บไซต์ เพราะไม่เพียงแค่ทำให้เว็บไซต์ดูดี สวยงาม แต่ยังทำให้ผู้เข้าชมเว็บไซต์ใช้งานเว็บได้ง่าย เพิ่มประสบการณ์ที่ดีให้คนกับที่เข้าชมเว็บของเรา
Responsive Web Design คืออะไร?
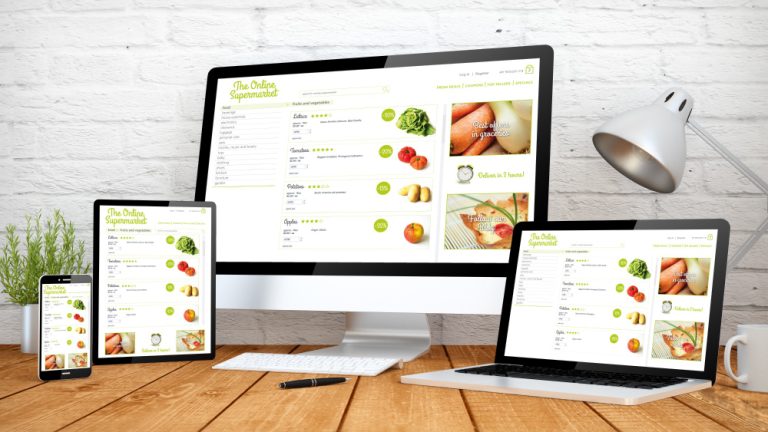
Responsive Web Design คือการออกแบบและพัฒนาเว็บไซต์ให้สามารถปรับรูปแบบการแสดงผลได้อัตโนมัติ ตามขนาดหน้าจอของอุปกรณ์ที่ใช้งาน ไม่ว่าจะเป็นหน้าจอคอมพิวเตอร์ โทรศัพท์มือถือ หรือแท็บเล็ต โดยใช้การปรับขนาดและตำแหน่งขององค์ประกอบต่างๆ บนเว็บไซต์ให้เหมาะสมกับการแสดงผล ช่วยให้ผู้เข้าชมเว็บไซต์ได้รับประสบการณ์ที่ดีที่สุดไม่ว่าจะเข้าถึงเว็บไซต์ผ่านอุปกรณ์ใดก็ตาม

ความสำคัญของ Responsive Web Design
การมีเว็บไซต์ที่รองรับการแสดงผลบนทุกอุปกรณ์ไม่เพียงแค่ทำให้เว็บไซต์ขน่าสนใจขึ้น แต่ยังมีผลต่อประสิทธิภาพการทำงานและการเติบโตของธุรกิจอีกด้วย มาดูกันว่าทำไม Responsive Web Design ถึงสำคัญขนาดนี้
ลดความยุ่งยากในการพัฒนาเว็บไซต์
การใช้ Responsive Web Design ช่วยให้เราสร้างเว็บไซต์ที่รองรับทุกอุปกรณ์ได้โดยไม่จำเป็นต้องสร้างเว็บไซต์แยกสำหรับแต่ละอุปกรณ์ แทนที่จะออกแบบซ้ำซ้อนให้มีทั้งส่วนของ Desktop และส่วนของ Mobile เราก็ใช้เครื่องมือที่รองรับการแสดงผลของทุกอุปกรณ์แทน วิธีนี้จะช่วยลดความยุ่งยากในการดูแลและแก้ไขเว็บ ทำให้จัดการเว็บไซต์ได้ดีและมีประสิทธิภาพมากขึ้น
ปรับปรุงประสบการณ์การใช้งาน
เว็บไซต์ที่รองรับทุกอุปกรณ์ช่วยให้ผู้ใช้สามารถเข้าถึงเนื้อหาได้อย่างสะดวกสบาย ไม่ต้องปรับขนาดหรือซูมเข้า-ออก เพิ่มความพึงพอใจในการใช้งานและทำให้ผู้ใช้มีความตั้งใจที่จะกลับมาใช้งานเว็บไซต์อีกครั้ง
ดีต่อการทำอันดับ SEO
Google และ Search Engine อื่นๆ ต่างให้ความสำคัญกับการที่เว็บไซต์สามารถแสดงผลได้ดีบนทุกอุปกรณ์ ซึ่งหมายความว่า Responsive Web Design มีส่วนช่วยในการเพิ่มอันดับการค้นหาและทำให้เว็บไซต์เป็นที่รู้จักมากขึ้น ถ้าใครกำลังทำ SEO ก็ไม่ควรพลาดเรื่อง Responsive Web Design เด็ดขาด

ข้อดีของ Responsive Web Design
การเลือกใช้ Responsive Web Design ในการพัฒนาเว็บไซต์นั้นมีข้อดีหลากหลายที่สามารถเพิ่มประสิทธิภาพและความสามารถในการแข่งขันของเว็บไซต์ ดังนี้
1. รองรับการแสดงผลทุกอุปกรณ์
Responsive Web Design ช่วยให้เว็บไซต์ของเราสามารถแสดงผลได้ดีบนทุกอุปกรณ์ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์ ผู้ใช้สามารถเข้าถึงเนื้อหาได้อย่างเต็มที่และไม่มีปัญหาในการใช้งาน
2. ประหยัดเวลาและค่าใช้จ่าย
การพัฒนาเว็บไซต์ด้วย Responsive Web Design ช่วยประหยัดเวลาและค่าใช้จ่ายในการพัฒนาเว็บไซต์ เพราะไม่จำเป็นต้องพัฒนาและบำรุงรักษาเว็บไซต์หลายเวอร์ชัน
3. ช่วยในการทำ SEO
การใช้ Responsive Web Design ทำให้เว็บไซต์มีโอกาสถูกจัดอันดับใน Google ได้ดีขึ้น เพราะว่า Google ให้ความสำคัญกับการมีเว็บไซต์ที่ตอบสนองต่อการใช้งานบนทุกอุปกรณ์
4. สร้างประสบการณ์การใช้งานที่ดี
เว็บไซต์ที่สามารถปรับตัวตามขนาดหน้าจอได้ดี ช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สะดวกและน่าพึงพอใจ ซึ่งมีผลต่อความประทับใจและความตั้งใจที่จะกลับมาใช้งานเว็บไซต์ในอนาคต
5. เพิ่มโอกาสทางธุรกิจ
การมีเว็บไซต์ที่สามารถรองรับทุกอุปกรณ์หมายความว่าเราจะไม่พลาดโอกาสในการเข้าถึงลูกค้าที่ใช้อุปกรณ์ต่างๆ ไม่ว่าจะเป็นสมาร์ทโฟนหรือแท็บเล็ต
Responsive Web Design เป็นเทคนิคการออกแบบและพัฒนาเว็บไซต์ที่สามารถปรับตัวเองตามขนาดหน้าจอของอุปกรณ์ที่ใช้ ทำให้ผู้ใช้สามารถเข้าถึงเนื้อหาได้อย่างสะดวกและประสบการณ์การใช้งานที่ดีขึ้น นอกจากนั้นยังมีผลดีต่อการจัดอันดับใน Search Engine และช่วยประหยัดเวลาและค่าใช้จ่ายในการพัฒนาเว็บไซต์ อย่างไรก็ตาม การพัฒนาเว็บไซต์ด้วยเทคนิคนี้ยังมีข้อจำกัดที่ต้องพิจารณาเช่นกัน เช่น ความซับซ้อนในการรองรับหลายอุปกรณ์พร้อมกัน และการปรับขนาดรูปภาพที่เหมาะสม